Recently I had the opportunity to be a guest speaker at the React 2 React Athens event. It was my first ever talk infront of an educated audience of fellow engineers and we talked about JavaScript and budgeting for it. You can find my presentation slides -> here <-
At some point towards the end of my presentation I mentioned my favorite "hidden" feature on the chromium browsers. The "Coverage Tab" .
In a few words: The Coverage tab is a browser tab that you can access on your browser, by opening your dev tools and searching for "Coverage", using Ctrl+Shirt+P or Cmd+Shift+P if you are on a mac. What it allows you to do is this: It let's you run and recond a user journey (very similar to a performance tab record). Say "Putting something on a cart", "Clicking a button", "Submitting a dynamic form" etc. And it shows you files that were required for that user journey. And inside each file, it marks the used code for that particular journey in color.
Allowing you to recognise code is not needed to be put inside a bundle and allows you to further optimise the way you serve your code.
Sounds good? Let us see a simple practical example.
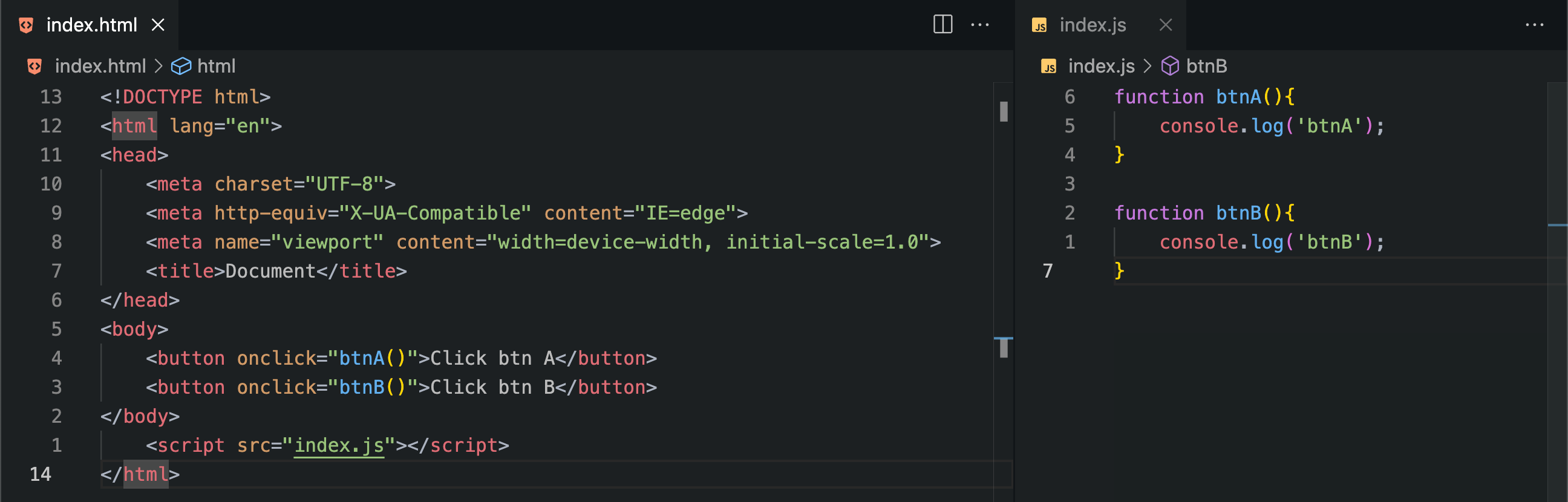
We will start with just 2 files. An** index.html and an index.js.**
Its a simple html file with 2 buttons that each call its own function from the index.js file, that prints a little message on the console.

Pretty simple stuff so far. But lets see how the Coverage tab actually works.
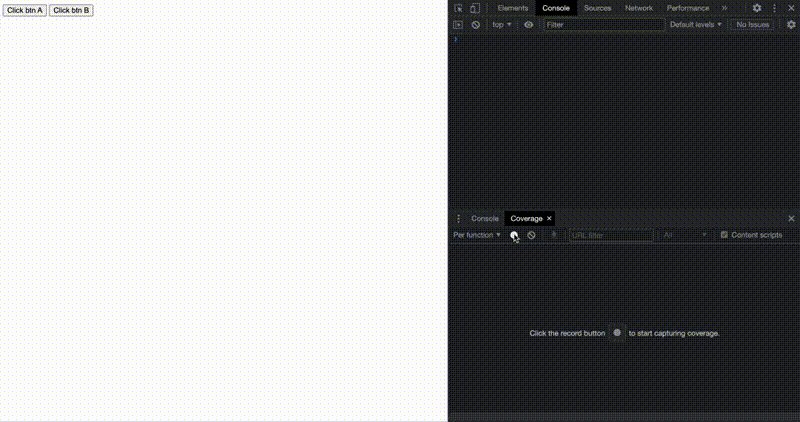
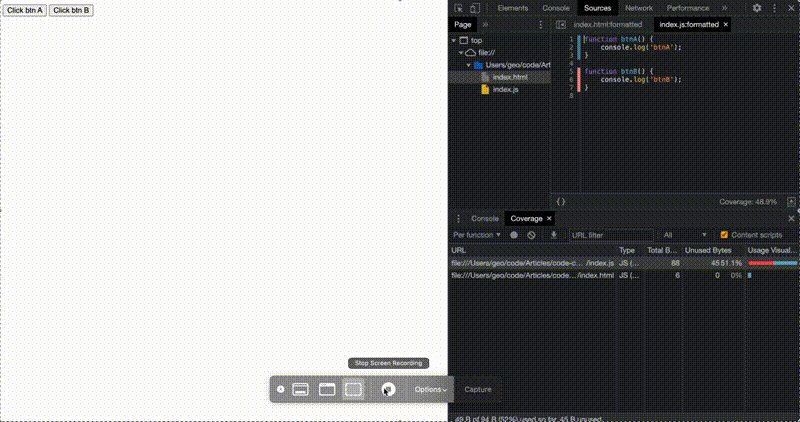
After we open our site in the browser, we will open the coverage tab and press record.
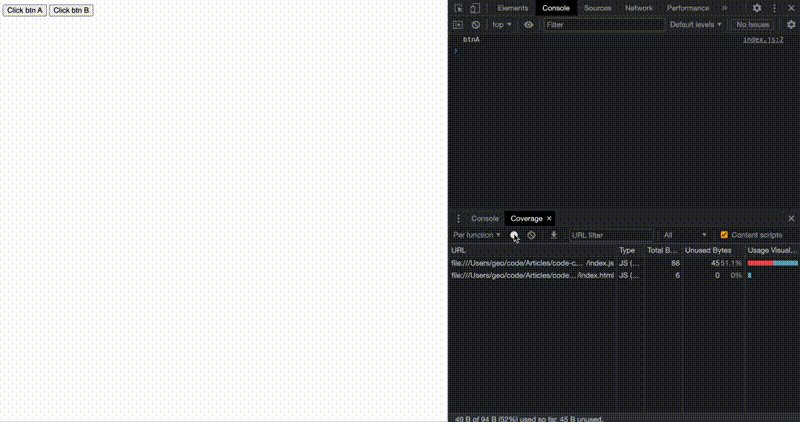
Then we will press the "Click btn A" and stop the recording.
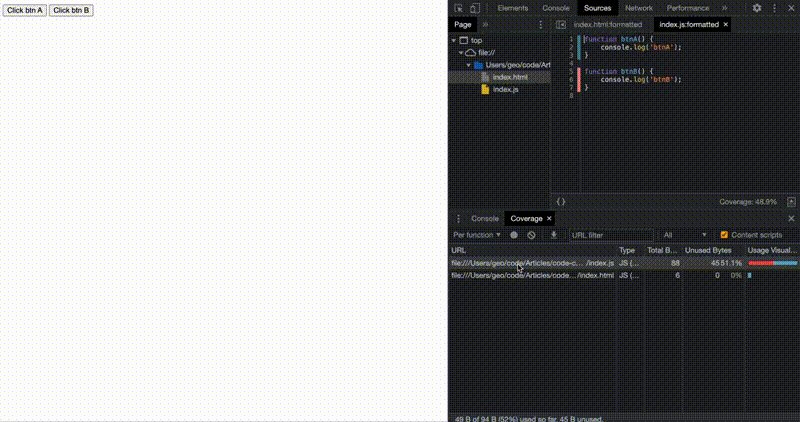
Once stopped, on the coverage tab 2 files will show with some usage stats next to them. It's our .html and .js files. But that's not all… When opening those files we can see that the their source tab opens right above them. There, we can now see color coded, with Blue the code that was used for our little user journey of clicking the button and with Red the code that was not used.

Obviously the index.html file was already processed and used earlier, which is expected and it is not really interesting. The interesting part is the index.js.
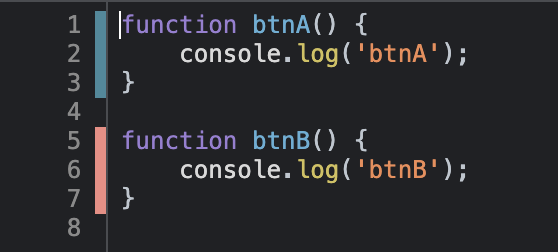
There we can see that the btnA() function marked as blue, and the btnB() as red.

As we can see this is extremely useful in identifying code that is not needed inside of chunks. Allowing us to further optimise our bundling and create a better serving strategy for our users.
Say, if you have 1 user journey that is super important that your users go to and uses just a few kbs, It might be worth to load that that little code upfront in order to serve your users better, whilst you dynamically load the rest of your JS.
Thanks for reading!