The issue
When developing applications one of the most common things that you will at some point come to develop, is some sort of elements that get triggered on events. Usually, they will display some sort of alert or notification to users. The form varies, maybe its a dialog, a popup,a notification or some chat avatar or alert banner. In this article we will use the alert which are the simpler ones of the bunch, but the idea is applicable to the rest.
Now what actually are alerts and what triggers them? Whether it is a user action that you need to show a confirmation message for, some warning for consequenses of maybe removing some data, an update that happened on the website or even most commonly some error (hopefully on the user side). Now looking back at when I was beginning with react, the go-to pattern that I kept coming across tutoria after tutorial was this one:
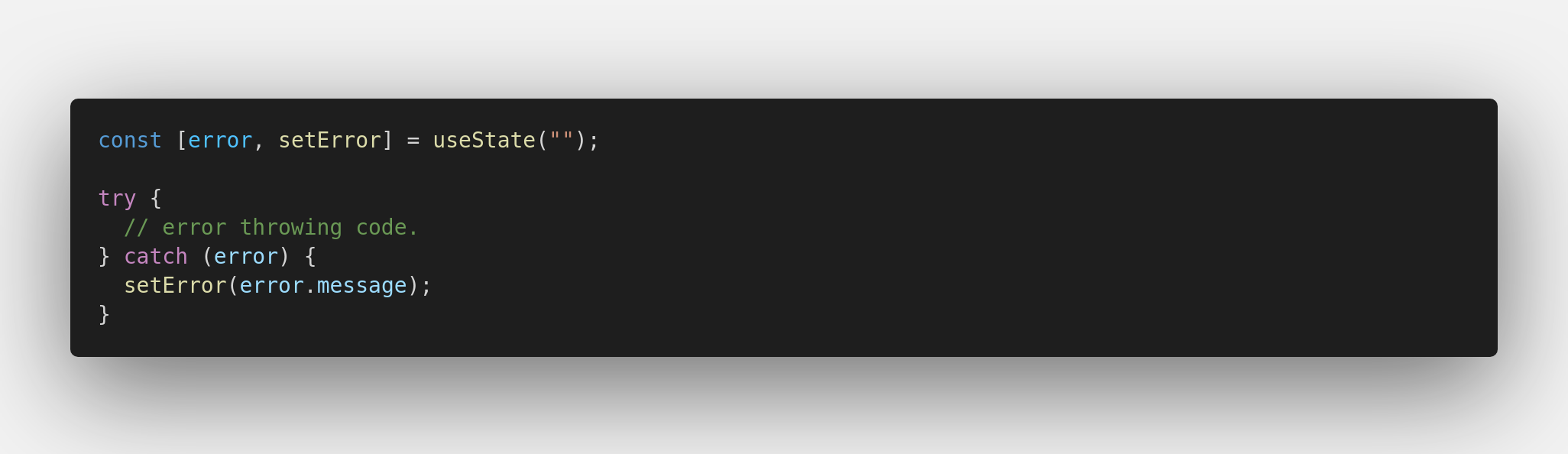
You had a state to hold some error, and an element that if the error occurded you would render to DOM. Just like the pictures below.

and you would conditionally render it

in fact this pattern is so common that you will find it across the documentation of many popular libraries. Like react-hook-forms, look for example here
Now that is fine and it work for tutorial level and small applications. But in reality, you would most likely have an alert component that you would place there. But even then, if you were to use an actual Alert component instead of a
tag. Still that would be a lot dummy code that repeats itself and you would have to write over and over. Leading to clutter, repetition and an angry Uncle Bob. ( the guy who wrote the Clean Code)
The approach
So lets write a piece of code that is elegant, simple, reusable and most importantly easily maintainable and tweakable. Whilst requiring as little as an initialization and a call to make it work in the majority of scenarios.
Tools
We will be using React (obviously with TS), Redux, you can use the React Context or any other state management library and i ll be using ChakraUI, you can opt for any library or self made components with plain css.
Disclaimers:
- I 'll put a github repo link at the end.
- I wont be going into detail about how redux actually works
Here is our file structure.

We have a redux folder that uses the allReducer method (not redux toolkit, although you could and most likely should use it), we have our actions, our reducer and a file called hooks.


Now there is nothing super special here, its some simple boilerplate code I use for my redux. But now let us go take a look at that hooks.tsx file..

It is filled with those custom React hooks, that dispatch actions. Now, I will admin that for this use case, it is probably an overkill and you only save yourself from a dispatch import and use, but it is a great pattern when you need to trigger multiple actions together in combination that I picked up from a senior dev.
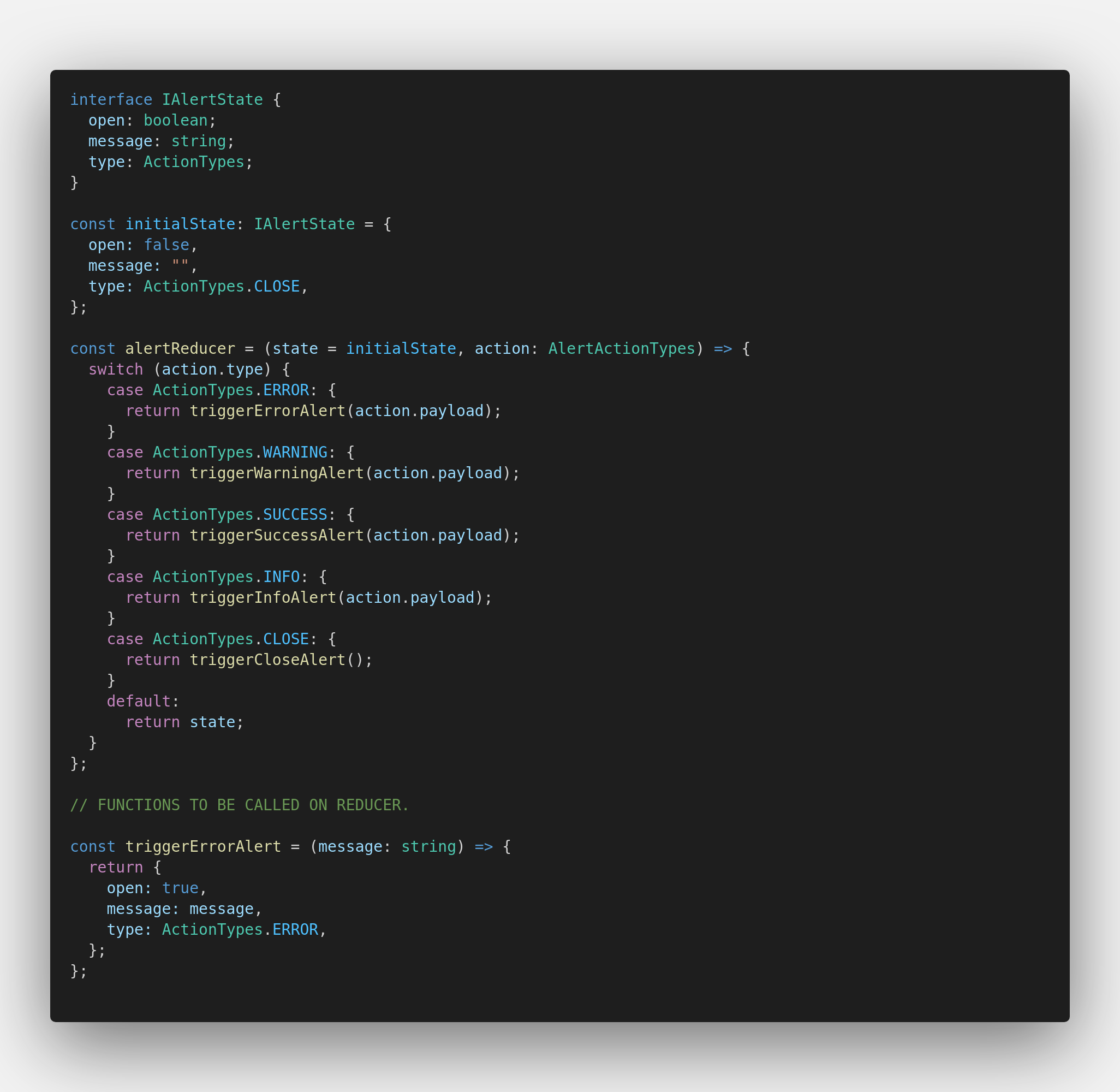
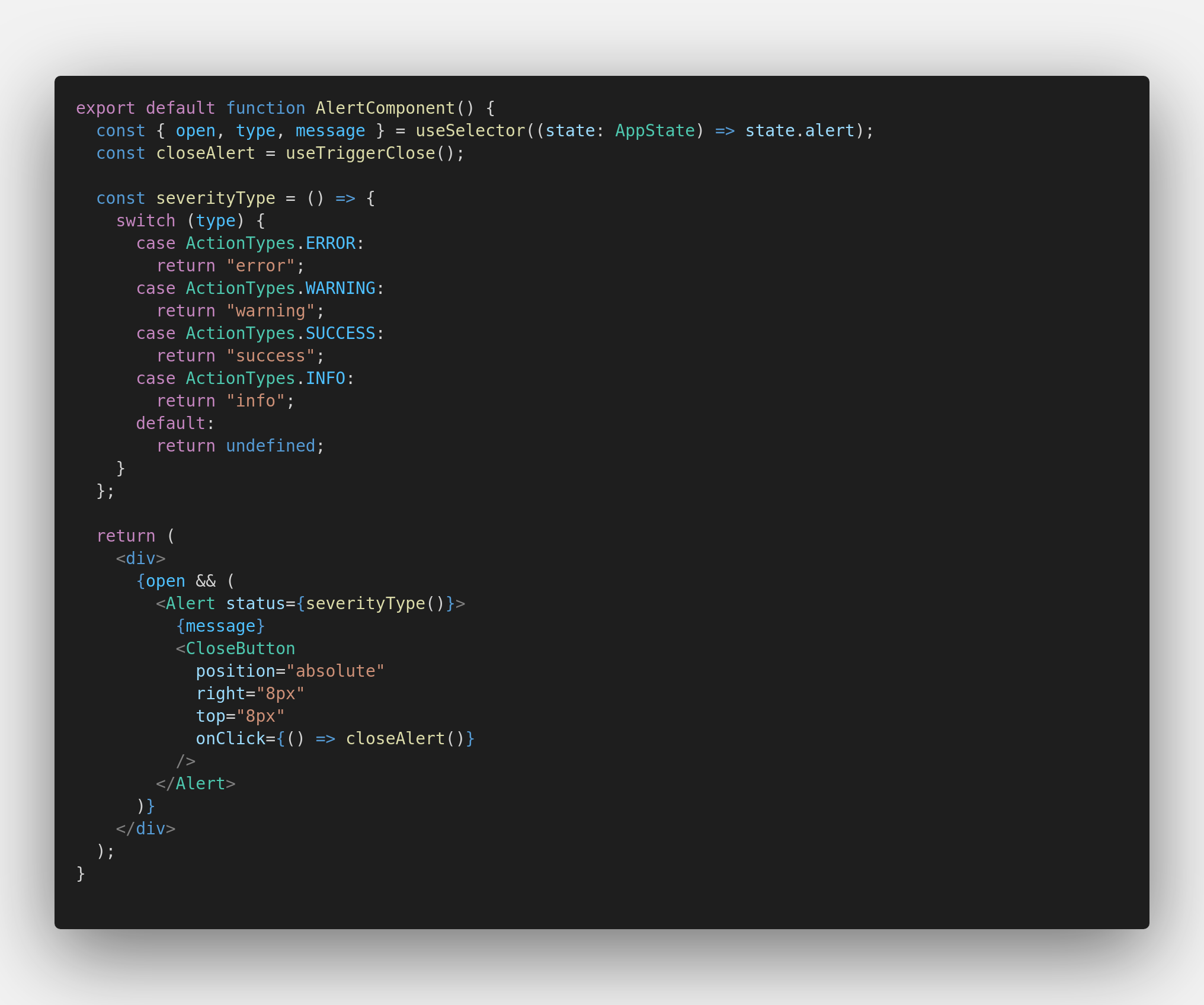
Lets jump on our Alert component file.

Here we are tracking 3 things from the redux state.
open => So we the status of the alert. type => So we can know our alert type. message => The message we should render isnide the alert.
The only additional thing is the useTriggerClose hook which cleans the message and sets open to false, so we can close the alert after it is triggered.
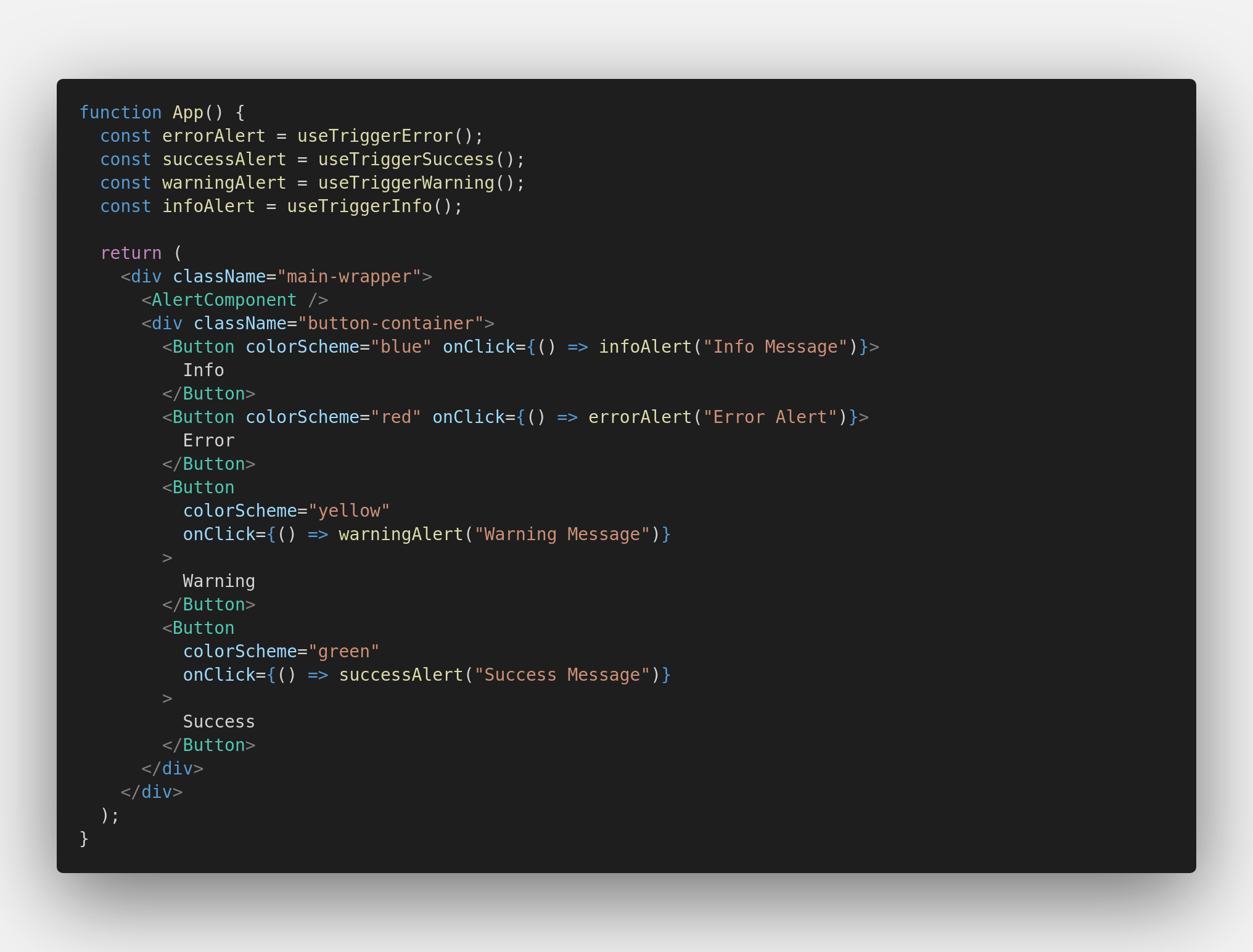
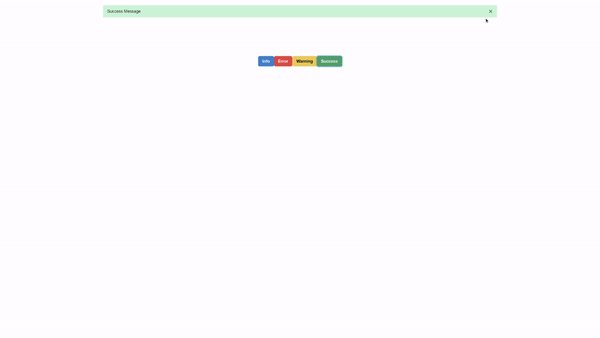
Now all we have to do is place this component somewhere on App.tsx and trigger it from anywhere on the app with our redux hooks. That would update our redux state, and then we would display the appropriate alert on the screen. As we can see below dont with those fuctions on the Button Clicks.

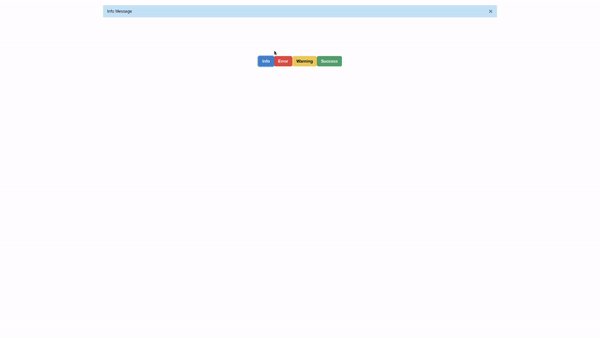
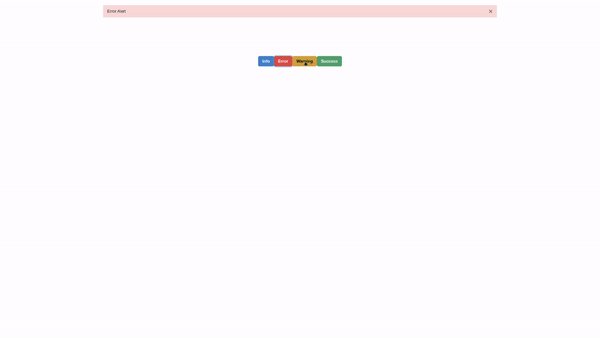
Here are all the above in action

You can find the repo with all the code here where you can also follow me, you can also come in contact with me at my linkedin
Thanks for sticking around, hopefully you picked a thing or two.